
The history of signal trading originates in the 80s. By the late 90s, quantum trading had greatly influenced the general market, when the sufficient capacity of computing technology made it possible to work with large amount of data and perform computations faster.
The rise and rapid growth of crypto economics along with onrush of the Big Data pushed the signal trading forward. The prospective crypto trading investors are appealed by the relatively simple access to the crypto assets markets and significantly by the digital nature of those crypto assets.
This interest induced the appearance of various bots that offer trade signals for crypto assets (Bitcoin, Ethereum, Litecoin etc) in the market. The majority of trading bots imply that its users have software engineering background and possess an extensive knowledge of the domain. Moreover, the users of such solutions are required to connect to data sources manually and/or integrate with the third party services.


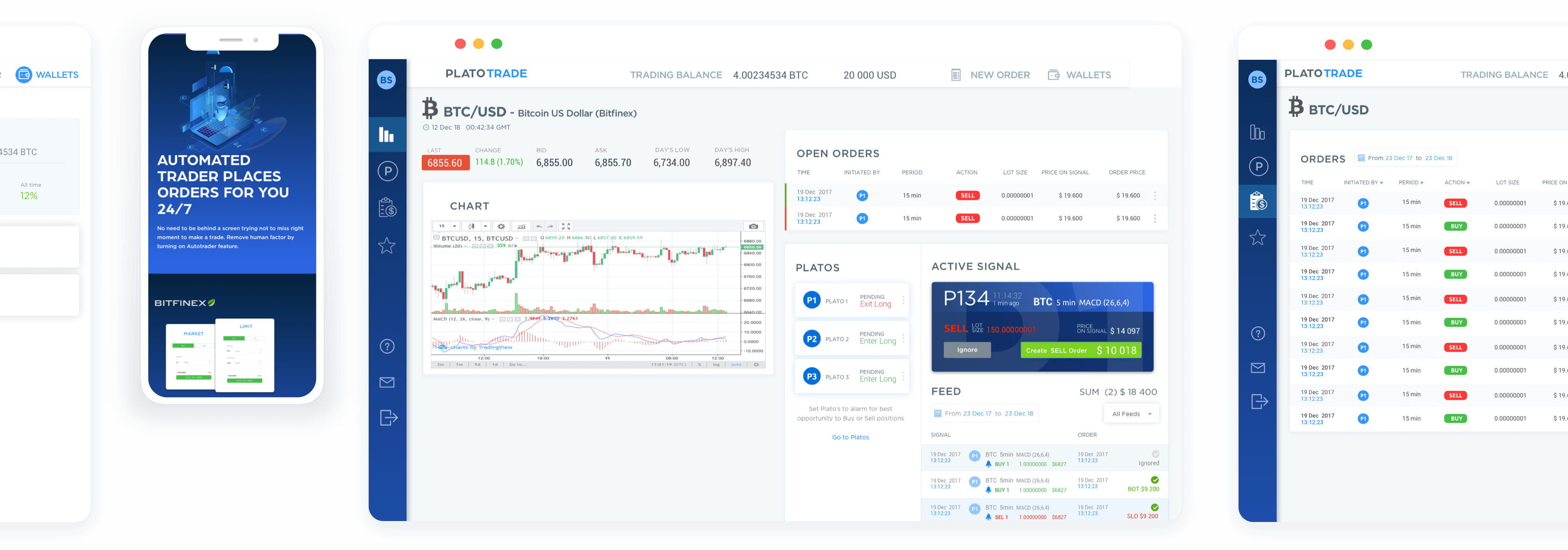
The mission of the client was to develop a fully functional trade adviser with modern user interface.
So, from the very start we concentrated on making the getting-started process as simple as possible. A prospective user should easily get into trading without having to connect to quotes sources, use embedded programming language, or set the software environments to get started. There’s enough cumbersome tools already that require these actions, among them are Bloomberg, Metatrader, etc.
And in order to create a user-friendly experience, the UX team made a research on characteristic programs and tools which crypto traders use on a daily basis.


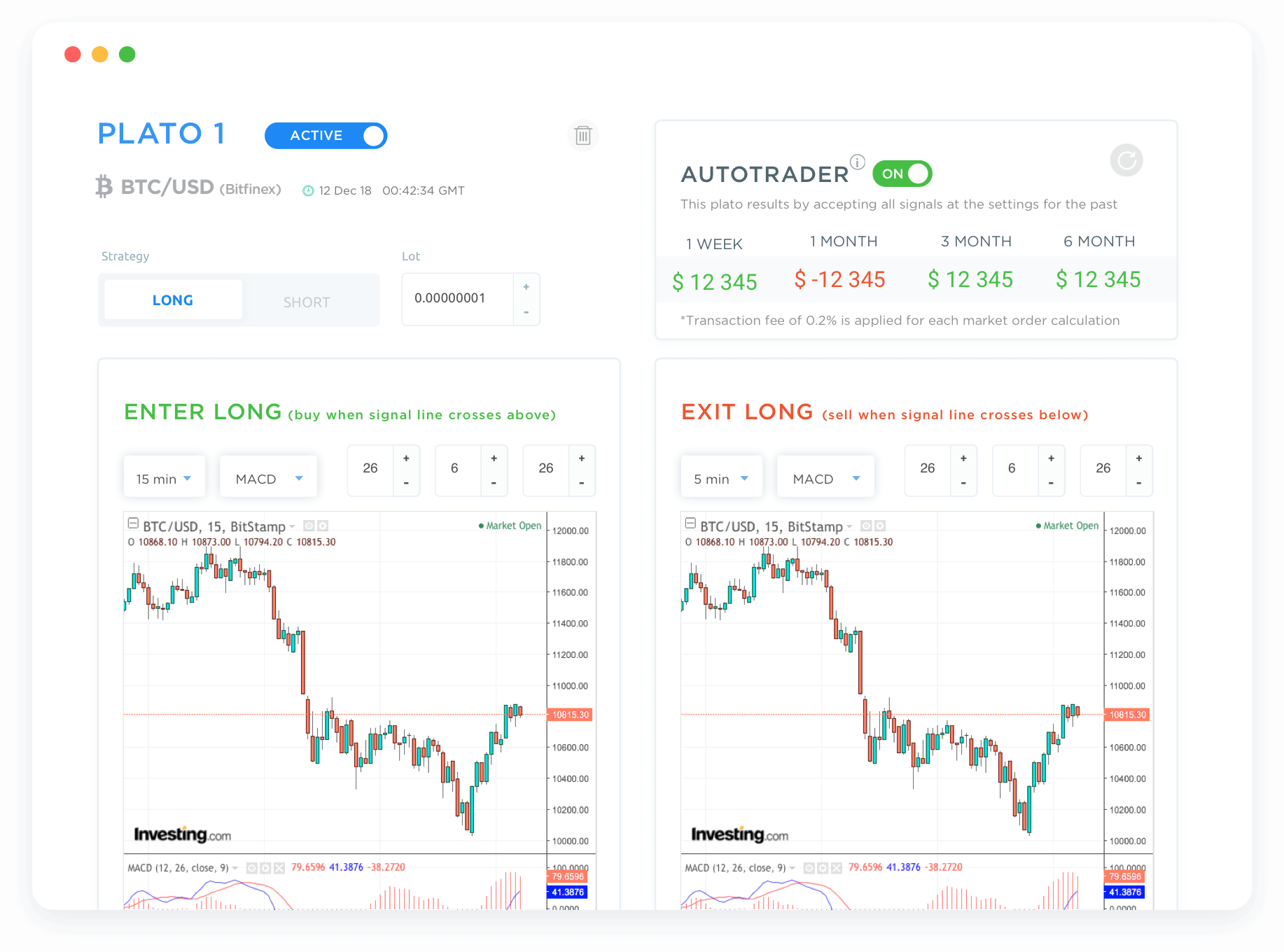
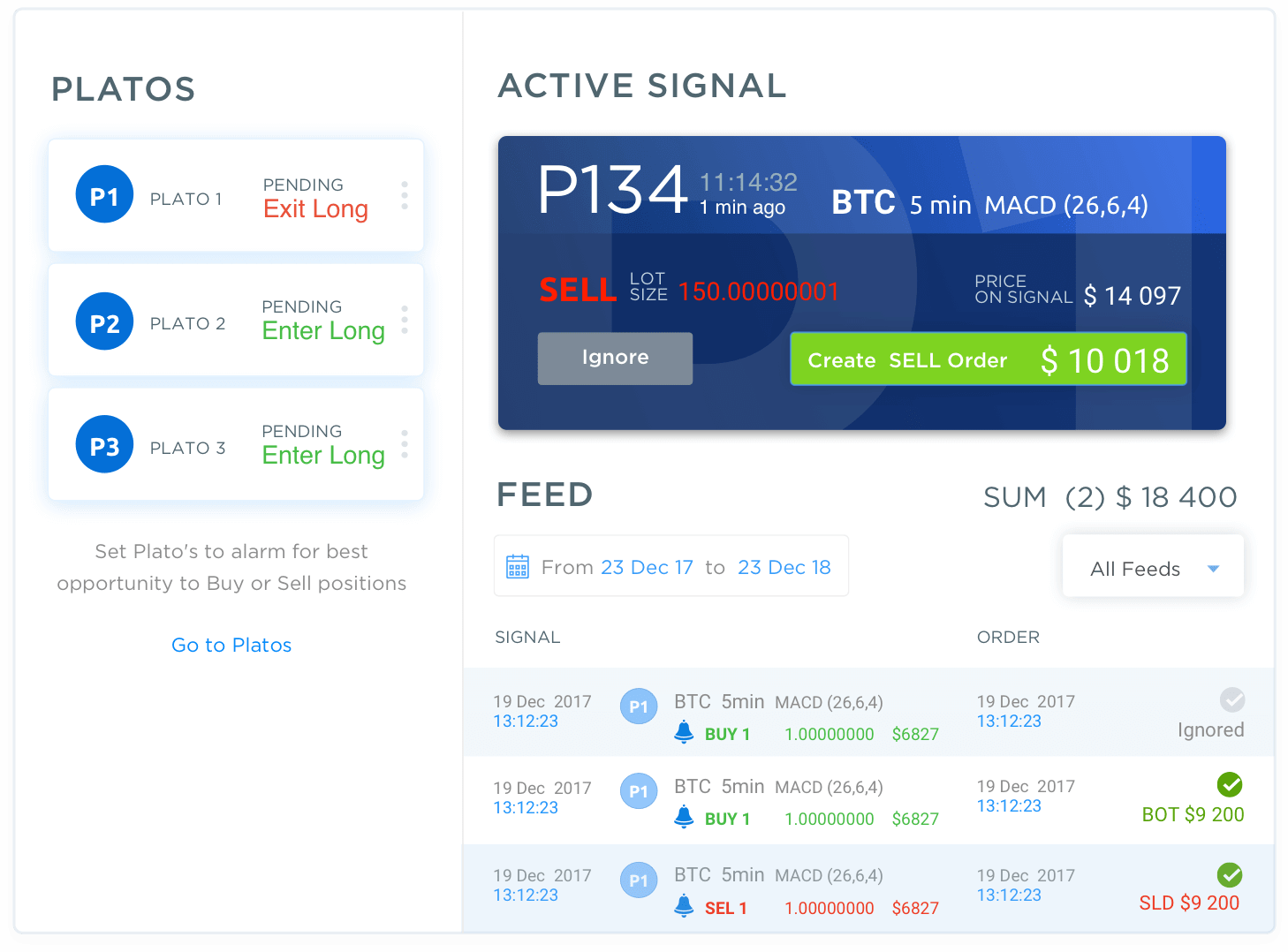
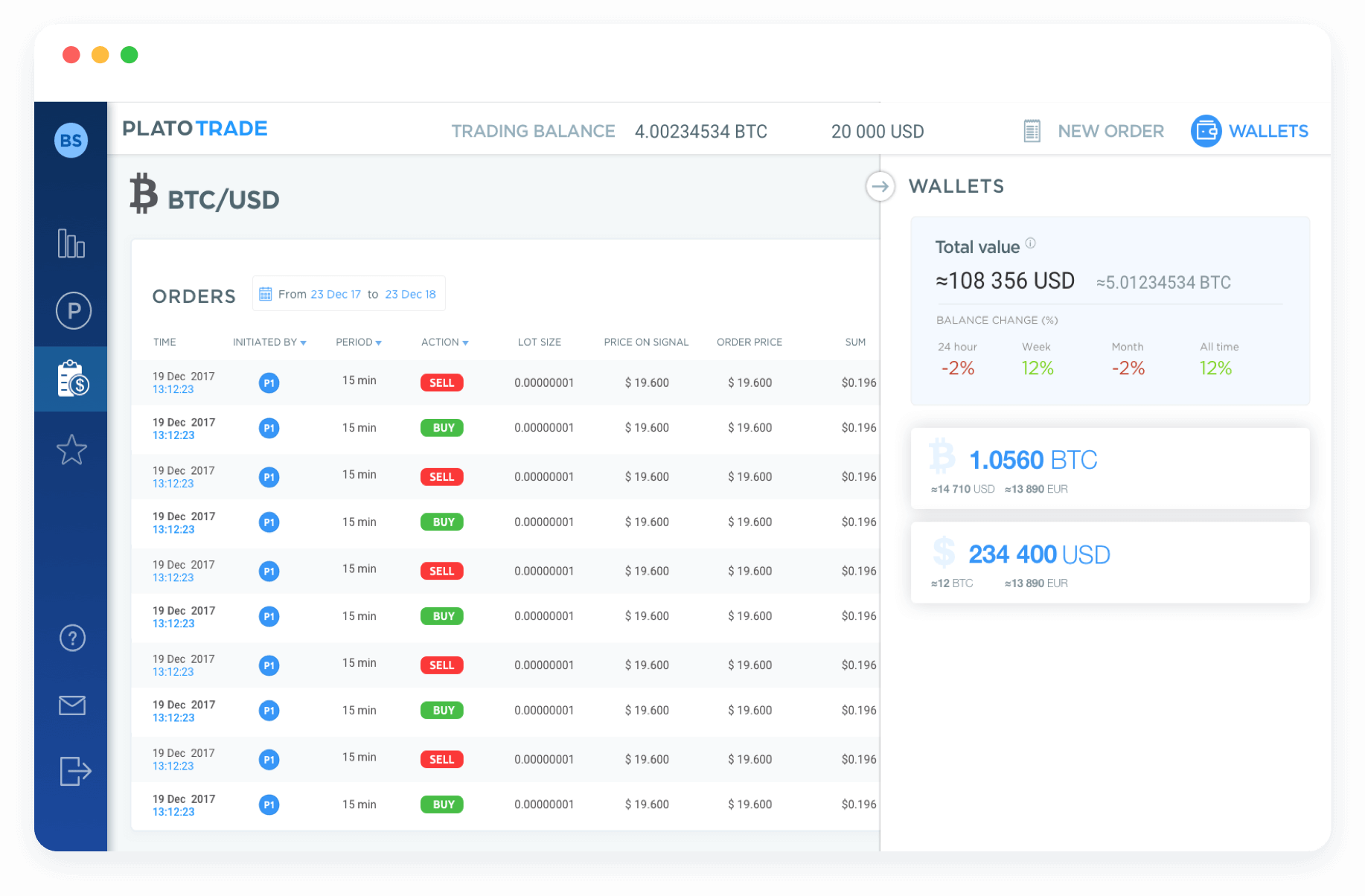
Another important thing, apart from the simplicity of the setup process, was that such a trade adviser was supposed to provide its users with a comprehensive toolkit. This includes integration with the quotes supplier, with the liquidity supplier, and with the billing systems. The team had a task to build an all-in-one solution where users could put in their assets, check on their trading strategies, choose the best out of many strategies, and, of course, trade.



To provide such a seamless experience to users the project had to be integrated with the crypto assets storage, the quotes supplier, and the liquidity supplier. Let the seemingly simple interface not deceive you, for PLATOTRADE is enforced by the robust backend.
What’s more important, is that we had a mission to provide each user with statistical representation of the most successful combinations of the basic algorithm.
To achieve this mission the RND team of Silenca Tech had developed the backtester to process huge volume of data. To provide the best possible combinations to a user, the backtester processes 8 Billions combinations for 123 Billions quotes every week.
These computations require the capacity of modern cloud data centers.
In the end, a user can choose from top 30 best combinations for any of the time periods the trader is interested in.

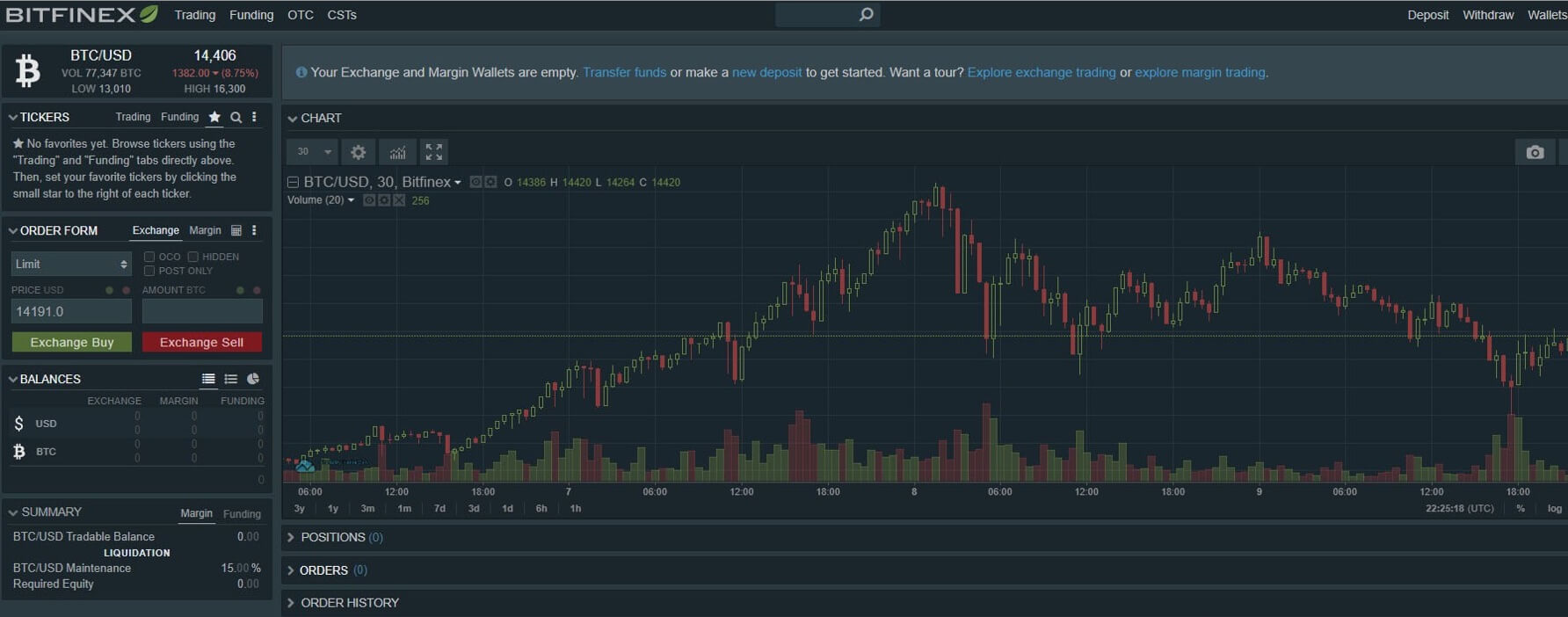
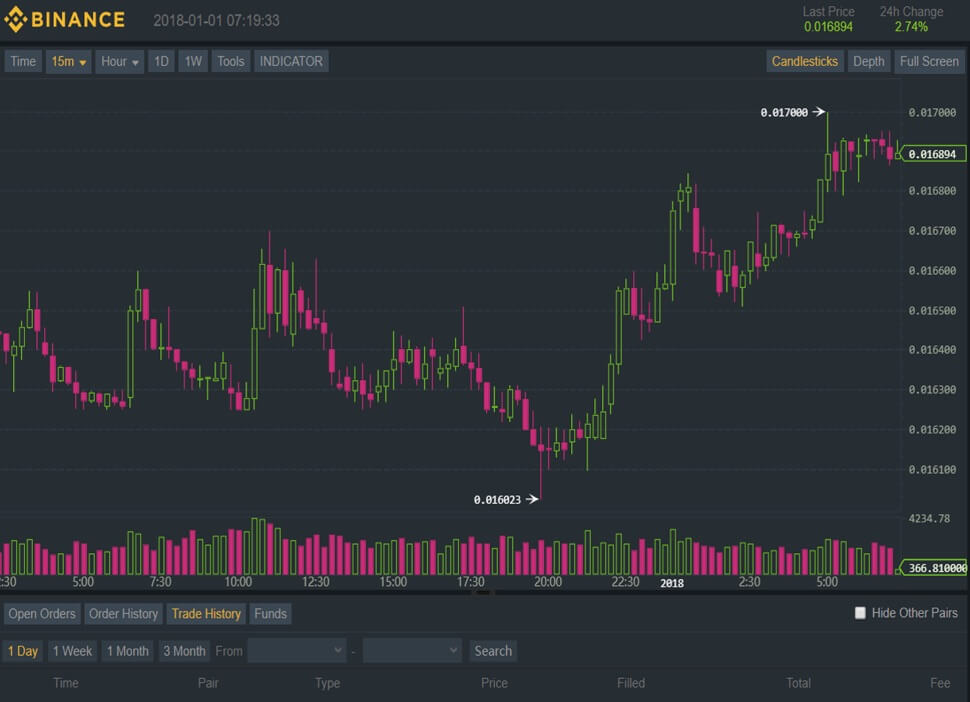
The development team aimed at user-friendly, appealing user experience and user interface. The UX team did not make any research of the rivals, however, it did study the everyday working environment of a trader. Due to specific nature of the markets, a trader frequently uses such tools as the exchange, crypto wallets, new web sites.
After thorough consideration of all of these tools the prototype engineer moved on to create the prototype.
